
Hypertext Markup Language (HTML) is the "language" used to create Web pages.
We will begin by learning the basics, using Notepad to write our own HTML. Then we will learn how to use Dreamweaver, which creates HTML files using a MSWord-like interface.
The handouts are now available on http://bta.posterous.com/.
There is lots of excellent online help for learning and practising HTML. I recommend the following:
http://www.w3schools.com/html/default.asp
A very good online tutorial in HTML, teaching the skills step by step. Includes “live” practice, where you type HTML into an area on the screen and see the results in a second area. More than the basics—tables, frames and forms
http://www.webmonkey.com/webmonkey/reference/html_cheatsheet/
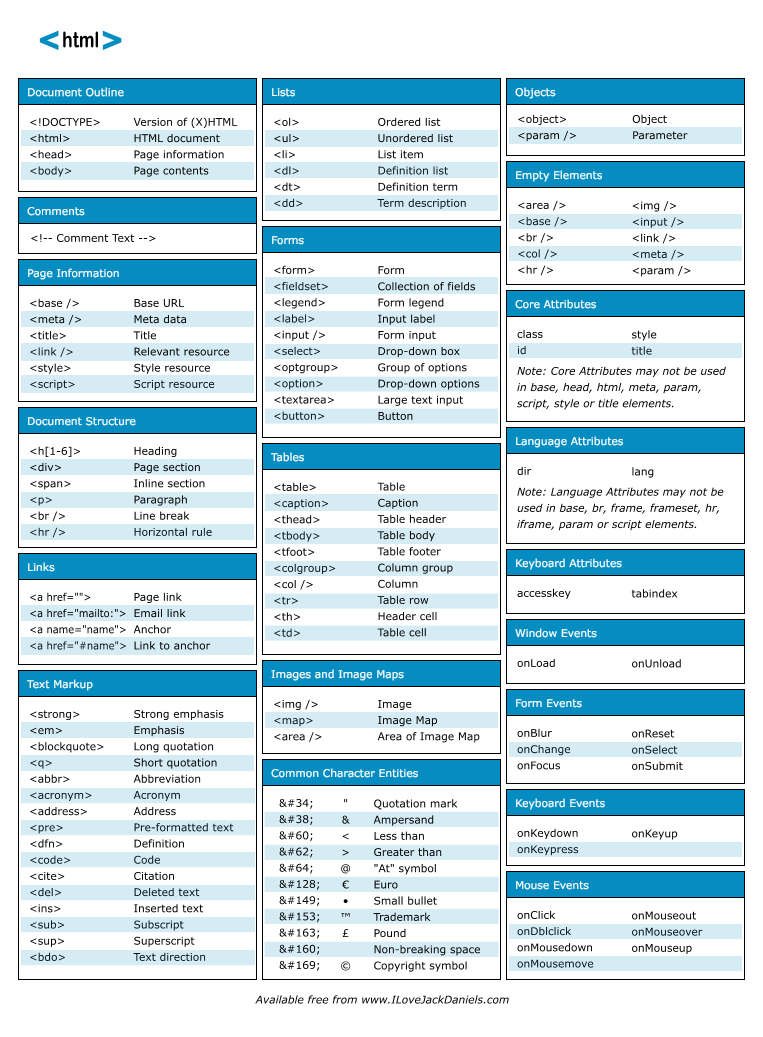
Quick reference for HTML tags.
http://www.w3schools.com/css/css_intro.asp
Good Cascading Style Sheets (CSS) tutorial. We don't cover CSS in this course, so look at this site if you want to go beyond what we teach.
http://www.echoecho.com/css.htm
Another good CSS tutorial.
http://www.htmlhelp.com/reference/css/quick-tutorial.html
Quick tutorial on CSS.
http://www.w3.org/
Word Wide Web Consortium (W3C). The official source of standards for the World
Wide Web. The final word on HTML, XHTML, CSS, etc.
